EditPlus FV.Zone 美化版
2008.07.23 2:44 下午 Mood of life
一直在找像TextMate 一样的编辑器,其实之前我发布了SCITE编辑器的配色方案,说实话,SCITE很强大,功能也很多,高度的自定制我更是喜欢,基于SciLexer高亮语法所以很容易配出很好的颜色,但是还比较年轻吧,不稳定,不过我倒是没有遇到崩溃过。最大的问题是多编码的支持对UTF-8都支持不好,如果使用utf-8 no bom需要在文件头部加coding:utf-8字样来识别UTF-8编码文件,可是我每次手动加入这个代码实在有点累,也不符合人的使用习惯。
我今天对EditPlus的语言高亮进行研究,结果是支持的还算可以,只是很不完善,配置的时候定义也不清楚,总之编辑器是很强大了。
记住哦,在你使用之前一定要把EditPlus的配置目录指向Configs目录,否则无法使用,关于Configs目录请看后面!
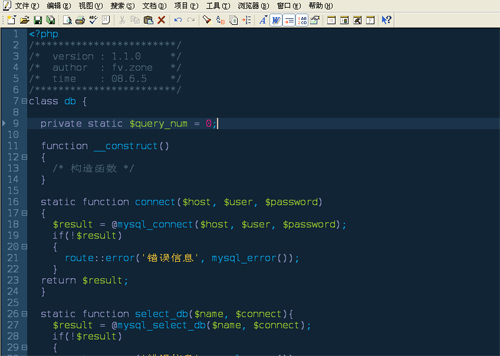
先看看图片:

别的我想我不用说了,因为EditPlus这款编辑器使用的人非常多了,专业的介绍也随处可见。
我修改了PHP、JS、HTML、CSS、SQL这几种配色方案,别的没有改动过,因为我是做前台设计的,所以经常写CSS和HTML,有时候也写一点PHP和JS什么的,所以对视觉要求有点高,太丑的编辑器实在无法使用。
想要显示好的效是还需要安装dejavu字体,这个字体是开源的,很好的等宽字体,使用这种字体后代码看起来特别舒服
官方网站:http://dejavu.sourceforge.net/wiki/index.php/Main_Page
PHP调试:
请将你的PHP.exe的文件地址添加到系统的Path里,当然你也可以在EditPlus的用户工具组里面改这个地址,改成绝对路径就行了,使用是的时候EditPlus菜单工具组里面会列出来,分别会显示他的快捷键,第一个工具是Ctrl+1第二个就是Ctrl+2,依次排列。
CSS 格式化和优化:
集成了csstidy 1.3 C语言版,工具菜单有一个叫CSS Format的,主要用于格式化代码,格式化后代码还是竖排的,只是优化了一些写法。然使用这个工具后原来工作台上的代码会被格式化过的代码代替,也会在顶部和尾部留下一些软件运行后的记录数据,删掉他们就可以了。
还有一个叫CSS Optimization的菜单,他主要是优化代码,他会把代码压缩的极小注释也会被删掉,所以作为发布之用很好,但是建议还是用CSS Format吧!
目录说明:
我总觉得将所有的文件放在一个目录里面绝对不是一个好的主意
Configs; 这个目录放的是我们配置的数据,就是语言着色等了,所有的配置都在这里面
Documents; 说明文档目录,放了一些EditPlus的更新记录,帮助文件
Others; 这里面放了一个注册机和两个字典工具
Scripts; 这个里面放了一些CSS优化工具,PHPCB工具等
Template; 各个语言的模板文件
好了多的不说了,想看看怎么样就下载来试试吧!
有什么问题请在这里告诉我,谢谢支持!